GALAXY Theme Guide
LOGO

SÅDAN SÆTTER DU DIT LOGO IND PÅ DIN NYE WEBSHOP
Webshop systemet er bygget op, så det er muligt at ændre dit logo via deres Design Manager.
Det du skal gøre for at ændre logoet til dit eget er følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Her finder du en masse muligheder, som f.eks. opsætning af farvetema og funktioner til hele din webshop.
- Under ”Grafik & skrifttyper” finder du punktet ”Logo” hvor du kan vælge at uploade et logo af eget valg.
CMS MENU

BRUG AF CMS MENU
CMS menuen er blevet redesignet til både desktop, tablet og mobil.
De muligheder du har for at ændre på menuen, er menuens farver. Det vil sige du kan ændre baggrundsfarven samt skriftfarven.
Hvis du vil ændre i farverne kan du gøre det på følgende måde:
- Log ind på din Webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Her finder du under punktet "Farver" muligheder til opsætning af farverne.
- Under sektionen "Template farver" finder du et menupunkt der er navngivet "Topbar farver" kan du ændre farven på bl.a. CMS menuen.
SLIDER
OPSÆTNING AF FORSIDENS SLIDER
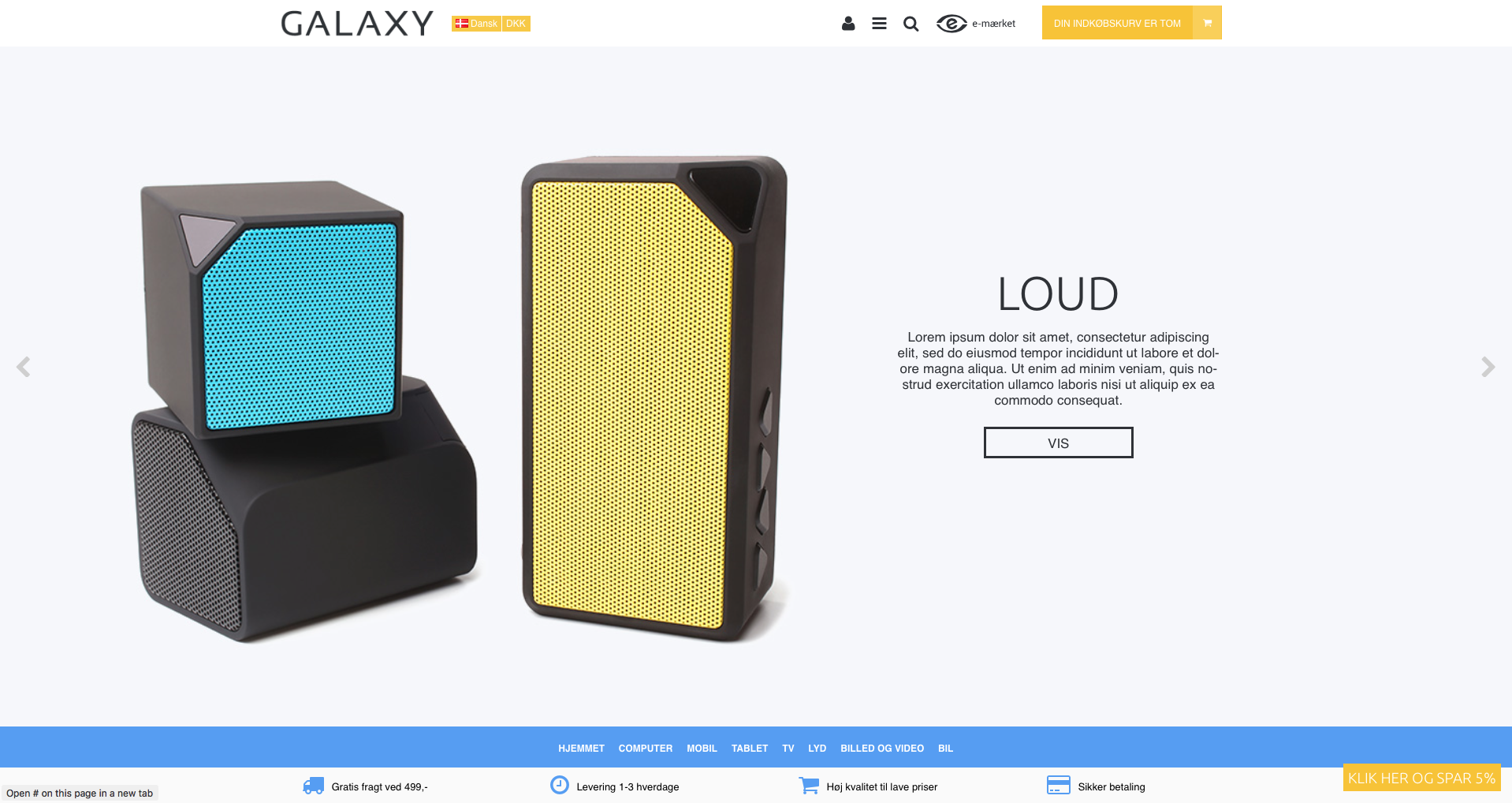
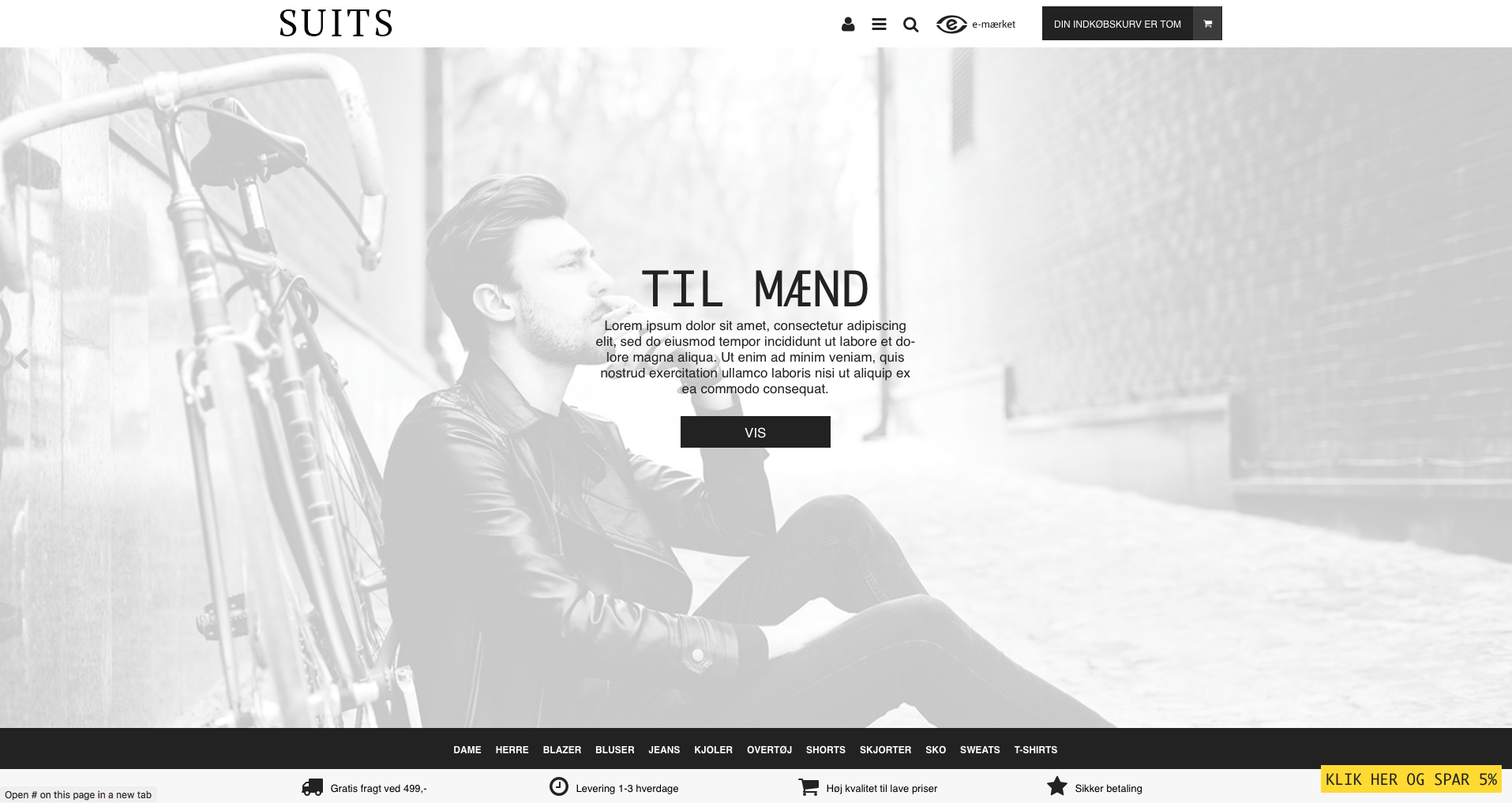
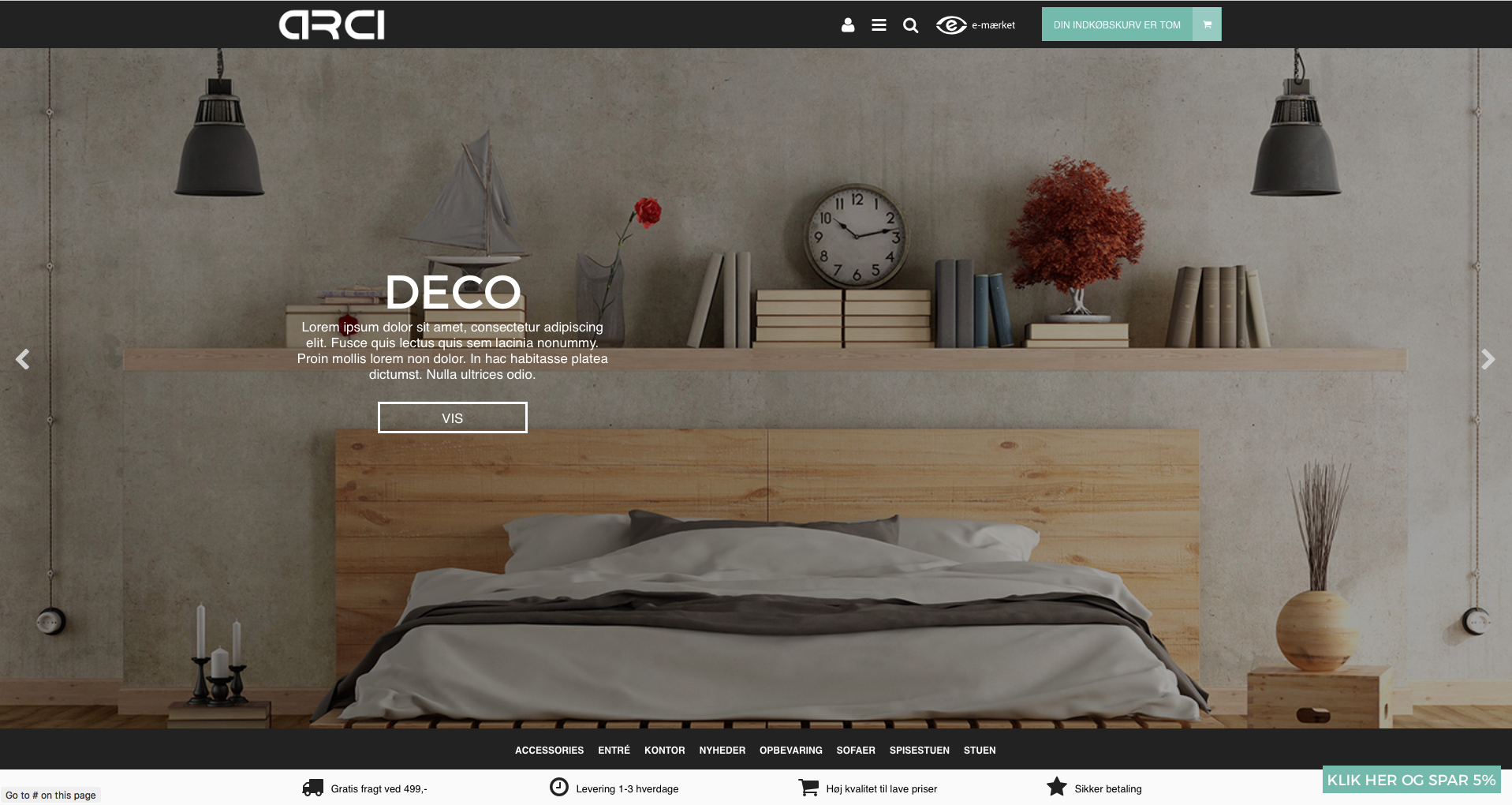
Udviklet specielt til virksomheder som f.eks. ønsker at vise deres kollektion i store flotte billeder. Når man har en slider der fylder hele billedet giver det også god fokus til jeres produkter i webshoppen. Sliderbilledet skal være 1500 pixel bredt. Højden kan man selv bestemme, og f.eks. benytte et billede på 1500 x 650 pixel, hvis man ønsker et udgangspunkt.
Vær opmærksom på, at billedet zoomes automatisk på forskellige enheder og, at evt. tekst og vigtige elementer i billedet derfor skal placeres centralt på banneret med en smule margin, hvis det altid skal være synligt. Denne opførsel er et bevidst designvalg da banneret fungerer som et stemningsbillede. Hvis størrelsen på billedet f.eks. er 1500 x 650 pixel bør man have ca. 200 pixel margin i højre og venstre side, og ca. 70 pixel i top og bund til de vigtigste elementer på billedet. Man kan i øvrigt altid kan prøve sig frem på en kopi af designet, hvis shoppen er åben for kunder.
Forsideslideren har funktioner som gør det muligt at skrive billedtekster, samt at tilføje links hertil - hvert billede du tilføjer kan have hver deres tekst. Sliderens tekst er opsat så det er muligt at angive tekstens placering, samt selvfølgelig at skifte billederne der skal vises.
Det du skal gøre for at sætte billeder ind i billedslideren er følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Sider > Forside” i venstre menuen.
- Vælg ”Billedelement” som viser de billeder der allerede er uploadet.
- Ønsker du tekst over billedet kan det gøres ved at klikke på ”Rediger” ud for billedet og udfylde felterne.
- Hvis teksten er i vejen i midten er det muligt at flytte teksten til højre eller venstre. Dette gøres ved at gå ind i ”Webshop > Design > Tilpas” i venstre menuen, der finder du et punkt under ”Forside > Forsidens billedslider” Hvor du kan vælge placeringen af teksten. Her kan du også ændre bagggrundsfarven til teksten, men den vises kun når man ser webshoppen på mobiltelefonen.
INDKØBSKURV
OPSÆTNING AF INDKØBSKURV
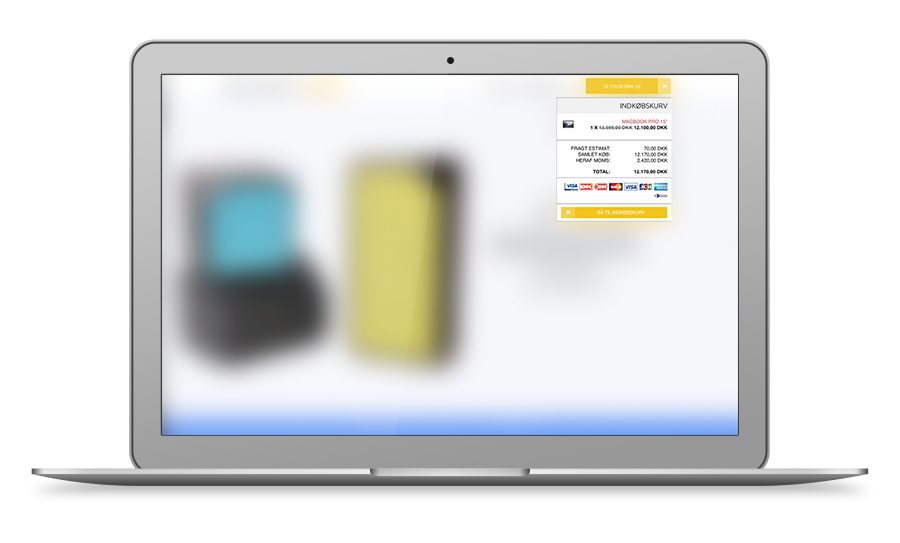
Når man har musen ovenpå kurven oppe i højre hjørne af siden, åbner man et popup som er den nuværende indkøbskurv. Den åbner selvfølgelig kun når der er varer i kurven.
Det er gjort muligt at rette din indkøbskurv til, så den skiller sig ud fra resten af din webshop, for at indkøbskurven kan være mere fremtræden når der handles.
Hvis du vil ændre i farverne kan du gøre det på følgende måde:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Her finder du under punktet "Farver" muligheder til opsætning af farverne.
- I sektionen "Indkøbskurvens farver" kan du ændre farven på bl.a. Indkøbskurven.
KATEGORIMENUENS DROPDOWN

SÅDAN AKTIVERER/DEAKTIVERER DU DROPDOWN PÅ KATEGORIMENUEN
Der er blevet tilføjet en en mulighed for at få dropdown på kategorimenuen. Så snart du aktiverer dropdown til kategorimenuen, vil du kunne se den fungerere*. Det kræves at du har scrollet ned på forsiden, så menuen ligger i toppen af dit browser vindue.
Det du skal gøre for at tilføje dropdown funktionen til din kategorimenu er følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Her finder du under punktet "Forside" muligheder til opsætning af bl.a. dropdown funktionen.
- I feltet ”Forsidens kategorimenu” kan du aktivere/deaktivere din dropdown.
*Det kræves at du har underkategorier for at kunne gøre brug af dropdownen. (f.eks under "Sko" hvor underkategorien kunne være "Sneakers" vil du kunne se menupunktet Sneakers i dropdown funktionen.
KATEGORIER TOP
NÅR DU RULLER NED PÅ HJEMMESIDEN
Der er knap så mange indstillinger på kategorimenuen, da den automatisk tilpasser sig skærmstørrelsen.
Menuen følger også automatisk med ned når du ruller forbi, så det gør det nemmere for kunden at
navigere rundt på hjemmesiden.
Navigationsmenuen er responsiv, hvilket vil sige at den også er designet til brug på mobil og tablet. Der er valgt at menuen ikke skal følge med ned på mobil og tablet, da det tager en del skærmplads at have den i toppen af vinduet.
KATEGORIER KOLONNER
BRUG AF KATEGORIMENUEN I KOLONNERNE
Det er simpelt at gøre brug af kategorimenuen i enten venstre eller højre kolonne.
Det eneste du skal gøre er følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på det template du ønsker at opsætte din kategorimenu på.
- I toppen under fanen ”Indholdsindstillinger” kan kategorimenu placeres på din webshop.
USP
OPSÆTNING AF USP’ER
USP funktionen giver dig mulighed for at fremhæve de fordele, som du kan tilbyde dine kunder.
”FIND DINE UNIKKE FORDELE …” og tilføj den til din USP, du kan endda vælge et flot ikon til hver tekst, og er designet til at du kan have 4 punkter som vist på billedet.
Det du skal gøre for at sætte dine USP’er op er følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Forside” et punkt der er navngivet ”Forsidens USP’er”
- Herunder er det muligt at vælge skriftens farve, baggrunden på bjælken, dine ikoners farve samt at vælge et ikon for hver tekst.
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”, som tilgås fra ”Webshop > Design” .
Ud for hver linje kan der skrives en tekst der vil blive hentet ud i din USP bjælke.
- USP_TEXT_1
- USP_TEXT_2
- USP_TEXT_3
- USP_TEXT_4
BRANDS
OPSÆTNING AF BRANDSLIDEREN
Brand slideren fungerer således at når du har oprettet dine mærker og producenter under
”Proudkter > Brands” på din webshop, vil den automatisk vise dem på forsiden, så længe du har uploadet et billede til hver mærke/producent. Hvis der er under 6 brands vil de i stedet for være statiske og centreret.
Der vil automatisk blive lavet et link på billederne, som bringer dig ind på det pågældende ”Brand” i webshoppen, når man klikker på det.
Brand slideren fungerer selvfølgelig på mobil og tablet, hvor du kan slide igennem alle de oprettede brands med fingeren.
FOKUSBANNERE
OPSÆTNING AF FOKUSBANNERE
Fokusbannerne giver dig fuld kontrol over hvilke områder du vil reklamere lidt ekstra for. Tanken er at det skal være muligt at uploade billeder af eksempeltvis nye kollektioner, hvis de skal have lidt forsideplads.
Det du skal gøre for at sætte dine bannere op er følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Forside” et punkt der er navngivet ”Forsidens fokusbannere”.
- Her kan du uploade billederne til dine fokusbannere, du kan uploade op til 8 bannere, og f.eks vælge at kun de første 5 skal vises. De overskydende bannere vil altid blive gemt såfremt du tidligere har haft dem opsat. Det kunne jo være du vil bruge dem senere.
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”, som tilgås fra ”Webshop > Design” .
Ud for hver linje kan der skrives en overskrift, et link og en læs mere tekst på knapperne. Hvert fokusbanner har 3 linjer.
- FOCUSBANNER_(”TAL”) OVERSKRIFT
- FOCUSBANNER_(”TAL”)_LINK HYPERLINK
- FOCUSBANNER_(”TAL”)_BUTTON_TEXT KNAPPENS TEKST
Hver ("TAL") er henholdsvis tilfælde 1, 2, 3, 4, 5, 6, 7, 8
NYE- OG TILBUDS PRODUKTER
OPSÆTNING AF NYE- OG TILBUDS PRODUKTER
Nye- og tilbudsprodukter er en smart funktion. Med denne funktion kan du få op til de seneste 24 tilbudsproukter og de 24 nyeste produkter frem på forsiden. Alt du skal gøre er følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Forside” et punkt der er navngivet ”Nye og -tilbudsprodukter”
- Her kan du aktivere/deaktivere nye- og tilbudsprodukter samt vælge hvilket antal produkter der skal vises på forsiden. Du kan ligeledes tilvælge at have vist stjerner samt køb knapper på disse produkter. Det er også muligt at skifte overskrifternes farve.
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”, som tilgås fra ”Webshop > Design” .
- SALE_PRODUCTS_HEADER: Overskrift på tilbudsprodukter.
- NEW_PRODUCTS_HEADER: Overskrift på nye produkter.
BLOG
OPSÆTNING AF BLOGINDLÆG
De seneste 2 blog indlæg, de nyeste nyhedsopslag, det er kun dig der sætter grænsen for hvad du vil vise dine besøgende. Indlægsfunktionen opsætter automatisk knappen med "læs mere" og ændres alt efter hvilket sprog siden er besøgt på.
Denne funktion kan aktiveres/deaktiveres ved at gøre følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Forside” et punkt der er navngivet ”Blogindlæg på forsiden”.
- Du kan skifte baggrundsfarve, skriftfarve, baggrund på knappen, skriftfarve på ”læs mere” knappen samt aktivere/deaktivere visningen af blogindlæg.
FLAG OG VALUTA
BRUG AF FLAG OG VALUTA
Det er gjort muligt at ændre baggrundsfarven, og skriftfarven på "Flag og Valuta".
Hvis du vil redigerer disse farver: kan det gøres på følgende måde:
1. Log ind på din webshop løsning .
2. Gå til "Webshop > Design" i menuen til venstre .
3. Klik på "Rediger Design" på din Galaxy design.
4. Find fanen "Sprog dropdown" placeret under "Indstillinger" .
Her vil du være i stand til at redigere både baggrundsfarven og skriftfarven nemt.
SØGEFUNKTIONEN I TOPPEN
BRUG AF SØGEFUNKTIONEN
Søgefunktionen har vi gemt under ikonet der ligner en lup, oppe i toppen. Grunden til den er "skjult" er for at have plads til e-mærket. Hvis du ønsker at opsætte farvetemaet til din søgefunktion skal du gøre følgende:
1. Log ind på din webshop løsning .
2. Gå til "Webshop > Design" i menuen til venstre .
3. Klik på "Tilpas" på din Galaxy design.
4. Find under fanen "Template farver" menupunktet "Søgefelt farver" .
Her vil du være i stand til at redigere både baggrundsfarven og skriftfarven nemt.
INPUTFELTER
BRUG AF INPUTFELTER
Hvis det skal være muligt at lave sin helt egen personlige webshop, så skal det også være muligt at ændre på alle tekstfelternes ramme, vandmærke og baggrundsfarve.
Hvis du vil redigerer disse farver: kan det gøres på følgende måde:
1. Log ind på din webshop løsning .
2. Gå til "Webshop > Design" i menuen til venstre .
3. Klik på "Tilpas" på din Galaxy design.
4. Find fanen "Inputfelter" placeret under "Template farver" .
Her kan du redigere både baggrundens, skriftens og rammens farve.
FORSIDEPRODUKTER
BRUG AF FORSIDENS PRODUKTER
Forsidens produkter er mere eller mindre opsat fra starten, da produkterne bliver tilføjet forsiden hvis du sætter flueben i punktet ”Fokus områder: Forside” når du opretter eller redigerer produktet.
MOBILT OVERBLIK
Godt overblik på mobil
Galaxy design er optimeret til mobil og der er bl.a. i forhold til standarderne i webshoppen gjort således at der vises 2 produkter på hver linje i produktlisten, så man hurtigere får et overblik over hvilke produkter der kan købes i webshoppen.
E-mærket er også på mobil! Lad dine kunder se dit e-mærke selv på mobil.
OBS! INFOBOKS
OPSÆTNING AF OBS! INFOBOKS
Klik og spar er et felt du kan rette både baggrund, tekst og link på. Du kan her fremhæve f.eks. rabat, nyhedstilmelding, eller anden info du mener er ekstra vigtig dine besøgende får.
For at gøre brug af denne smarte funktion, skal du gøre følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Forside” et punkt der er navngivet ”OBS boks, nederst i højre hjørne”.
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”, som tilgås fra ”Webshop > Design” .
- ATTENTION_TEXT: Dette er teksten i din boks.
- ATTENTION_LINK: Dette er hvor du skriver linket til din boks.
NYHEDSTILMELDING
OPSÆTNING AF NYHEDSTILMELDING
Nyhedstilmeldingsbjælken er din mulighed for at gøre det nemt og bekvemt for interesserede besøgende at tilmelde sig dit nyhedsbrev.
Du kan aktivere/deaktivere funktionen efter ønske, og ligeledes ændre baggrundsfarven og overskriftens farve.
Dette gøres på følgende måde:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på det template du ønsker at aktiverer/deaktivere din formular på.
- Find under ”Footer” et punkt der er navngivet ”Nyhedstilmelding”. Her findes de mulige indstillinger for nyhedstilmeldingsbjælken.
KUNDEPANEL
OPSÆTNING AF KUNDEPANEL
Nederst på forsiden finder du også ”Kundepanelet ( De 4 knapper )” som kan gøre det nemt for dig at linke til eksempelvis dine handelsbetingelser, nyheder, blog, FAQ, kontakt, support og meget mere.
Der er mange opsætningsmuligheder her. Du kan aktivere/deaktivere knapperne, du kan også ændre baggrundsfarven, skriftfarven, ikon farver, samt vælge et ikon til hver knap.
Hvis du vil gøre brug af denne funktion kan du gøre det her:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Footer” et punkt der er navngivet ”Kundepanel ( 4 knapper )”.
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”, som tilgås fra ”Webshop > Design” .
Ud for hver linje kan der skrives en ”læs mere” tekst på knapperne samt et hyperlink.
Hvert fokusbanner har 2 linjer.
- FOOTER_TEXT_(”TAL”)_LINK: HYPERLINK
- FOOTER_TEXT_(”TAL”): KNAPPENS TEKST
Hver ("TAL") er henholdsvis tilfælde 1, 2, 3, 4
FOOTER
OPSÆTNING AF FOOTERENS INDHOLD
Der er flere funktioner i bunden ( footeren ) som kan være meget brugbare for din webshop.
Du kan f.eks. opsætte dine sociale medier under ”Moduler > Sociale Medier” i venstre menuen.
Du kan rette på hvilke farver både overskiften og selve teksten skal have. Dette gøres her:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Rettes i menupunktet ”Footer tekst farver”, som ligger under ”Footer”.
Ligeledes kan du ændre hvad der skal stå i boks nr. 2 fra venstre side ved at gå ind under følgende:
- Log in på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”, som tilgås fra ”Webshop > Design” .
Der finder du 2 linjer, navngivet under følgende:
- FOOTER_INFO_HEADER: OVERSKRIFT
- FOOTER_INFO_TEXT: INDHOLD
BETALINGSIKONER
BRUG AF BETALINGSMULIGHEDER
I bunden ses dine betalingsmuligheder, dette er en standard funktion som du finder i din webshops manual. Disse kan redigeres under:
- ”Indstillinger" i menuen til venstre
- "Betaling" i indstillingslisten
TRUSTPILOT
BRUG AF TRUSTPILOT
Trustpilot er din chance for at vise brugere af din webshop, hvad andre synes om lige præcis din shop/virksomhed. Hvis du vil aktivere/deaktivere Trustpilot logoet i bunden af din webshop skal du gøre følgende:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Footer” et punkt der er navngivet ”Trustpilot”.
- Her kan du vælge at få vist "Trustpilot" på din webshop, ved at vælge enten Ja eller Nej i dropdown menuen.
Hvis du vil ændre på linket når du kigger på deres logo, eller hvis du vil ændre på teksten der står ovenfor deres logo kan du gøre det således:
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”, som tilgås fra ”Webshop > Design” .
- TRUSTPILOT_TEXT: Overskriften over trustpilot logoet.
- TRUSTPILOT_LINK: Linket til deres hjemmeside
E-MÆRKET
BRUG AF E-MÆRKET
I toppen af din webshop kan til vælge at have et synligt E-mærke. Du har mulighed for at vælge imellem deres standard blå E-mærke eller vælge at give dit eget præg på E-mærket ved at vælge din egen farve.
Disse indstillinger kan findes og redigeres under:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Grafik & skrifttyper” et punkt der er navngivet ”E-mærket”.
- Her kan du vælge at få vist "E-mærket" på din webshop, du kan vælge imellem deres standarde "Blåt - E-mærke logo", eller egen farve. Hvis du i dropdown menuen vælger "Egen Farve - E-mærke logo" kan du gøre brug af farvevælgeren der er placeret lige under dropdown menuen.
På E-mærket er en popup, vis dine besøgende hvad de får ud af at handle i en shop med E-mærket! Hvis du gerne selv vil sætte tekst ind er det muligt at gøre på følgende måde:
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Teksten skal rettes under fanen ”Handlinger > Designspecifikke tekster”.
Der finder du 2 linjer, navngivet som følgende:
- EMAERKET_POPUP_TEXT("TAL"): INDHOLD
- EMAERKET_POPUP_HEADER: OVERSKRIFT
Hver ("TAL") er henholdsvis tilfælde 1, 2, 3
OBS: Hver opmærksom på at have et synligt E-mærke logo på din webshop kræver et certifikat fra https://www.emaerket.dk/
Her er 3 gode grunde til at have E-mærket på din webshop!
Styrker din troværdighed og skærper din konkurrenceevne.
Sikrer dine kunder med kontant køberbeskyttelse på helt op til 10.000 kroner.
Giver dig adgang til ubegrænset jurdisk bistand og løbende rådgivning.
BADGES (Ikoner på produkter)
BRUG AF BADGES
Vil du have mulighed for at vise nogle grafiske ikoner som "Udsolgt", "Tilbud" eller når du får nye varer i webshoppen? Det kan du nu, vi har gjort det muligt for dig at vælge om du vil have det som tekst eller ikoner. Hvis du vælger at have dine badges vist som "Som tekst" er det nemt og farverne kan justeres samme sted som Infoboks farverne (succes, neutral, advarsel).
- Log ind på din webshop løsning.
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under ”Farver” et punkt der er navngivet ”Diverse farver” .
Hvis du derimod vil have vist ikoner istedet for teksten, kan det gøres således:
- Gå ind under ”Webshop > Design” i venstre menuen.
- Klik på ”Tilpas” på dit Galaxy design.
- Find under fanen ”Produkter” et punkt der er navngivet ”Produkternes splash ( Badges )”.
- Her kan du vælge at få vist "Badges" på din webshop, du kan vælge imellem standard "Som tekst", eller "Som ikoner". Hvis du ønsker andre ikoner kan du vælge disse i dropdown menuen til hver kategori nedenunder. Du kan ligeledes vælge farverne til dine ikoner her.
.png)